ODDLI
UI Case Study
Tools used
-
The UI of the game was prototyped in Figma and improved during multiple iterations. ODDLI aims to be released in both mobile and desktop, so the interface is designed to addapt to both scenarios.
-
I built the functional UI using Unity UI Toolkit.
-
The UI animations were made in-engine using Unity's Timeline connected to UI Toolkit
UI implementation
I implemented the UI using Unity UI Toolkit. The animations are created in-engine using Unity’s Timeline. The High Fidelity Mock-ups were made in Figma
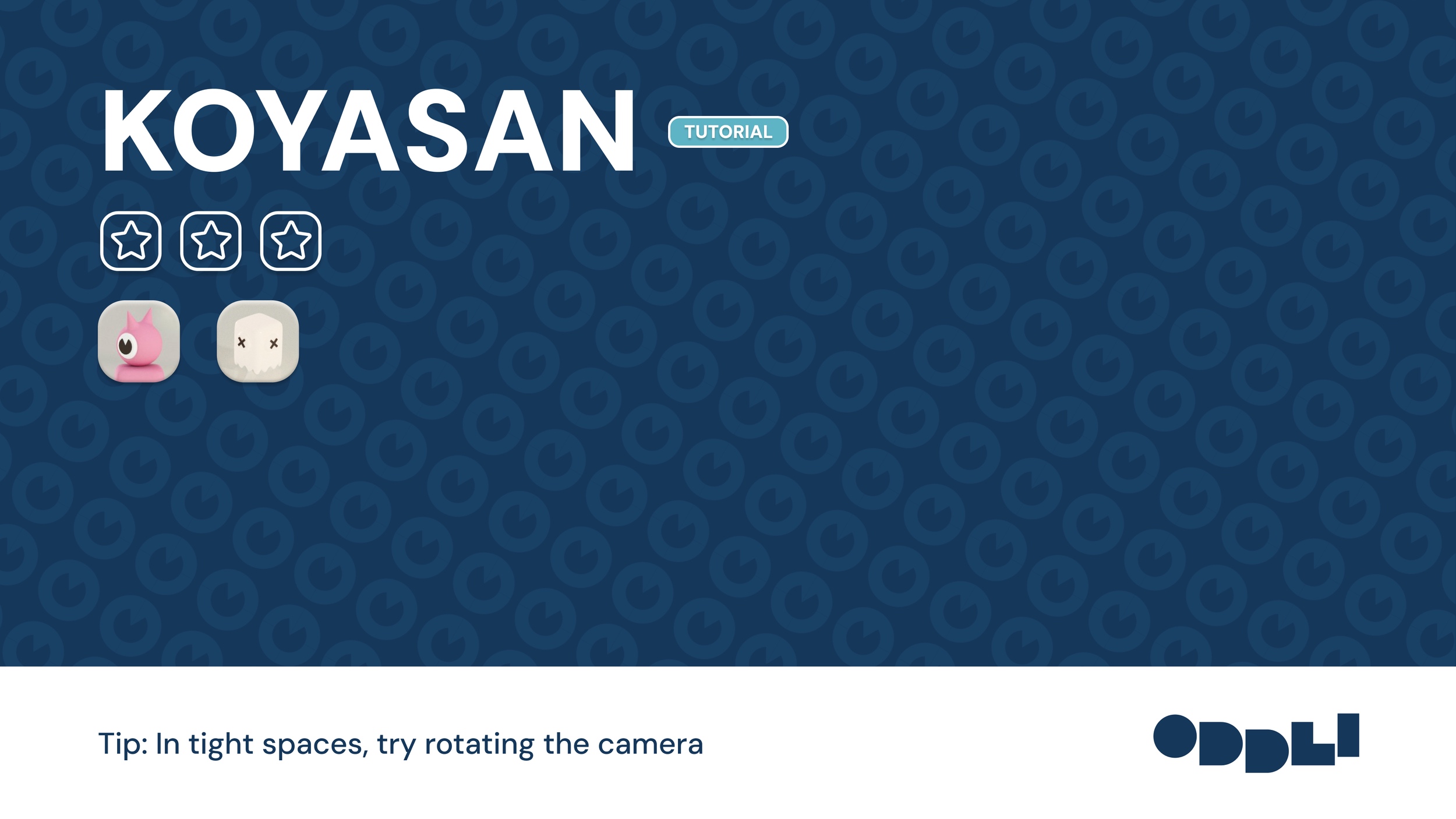
Loading Screen - Figma High Fidelity Mockup
Loading Screen + HUD - Unity UI Toolkit + Unity Timeline
Level Complete - Unity UI Toolkit + Unity Timeline
Level Complete - Figma High Fidelity Mockup
Main Menu - Figma High Fidelity Mockup
Level Complete - Unity UI Toolkit + Localization
Level Selection - Figma High Fidelity Mockup
Level Selection - Unity UI Toolkit + Script
Settings - Figma High Fidelity Mockup
Settings - Unity UI Toolkit + Script
Level Selection - Responsive in different desktop sizes
Settings UI implementation inside Unity UI Toolkit
Animation of the Start screen using Unity Timeline
Alternative Level Selection
Game HUD
More UI
-

ODDLI: Game UI Case Study
-

Nöki: Game UI Case Study
-

GameBug Color
-

Chiwawa Cantina
-

Fundación Martín Chirino
-

Rockabilly Burger
-

Fundación Auditorio-Teatro
-

Consejo de la Juventud
-

Brands and Logos