Aalto’s Devlog #10 / 4th October 2023 - 1st November 2023
Untitled Penguin Game (2/3)
-
Blending together all our team’s advances into one playable tutorial level in Unreal Engine.
-
Developing the character’s animation in Blender.
-
Iterating a map with the goal of teaching players the basic controls and introducing the narrative.
-
Creating illustrations to showcase the game’s feeling and working on the UI elements of the game such as camera angles, character size in screen, etc.
The game project course is the pivotal part of our degree. It consists in two game projects that will be developed in the span of three months. In this particular case, I joined a team as Game Artist, Animator and UI Designer. Nevertheless, everyone in the team will wear many hats during the development process. The game pitch that got selected was to create an action-adventure game featuring a penguin in an isometric world. The game will tell a story about growth, while keeping combat and exploration mechanics.
Game Project I
About the Course
Fu Wei, Nuutti Nykänen, Fatemeh Amereh, Jami Liang, Hedi (Moonatic), Esther Calderón, Néstor Feijoo Melián.
Team
01
Prototyping
Coming out with our first playtest level was a defining moment for our game. All the efforts of each member of the team came together into a playable version, in which we were able to understand better our game’s experience. After observing players’ behaviours and listening to their comments, we created iterations based on players’ feedback and after a couple of versions I decided to dive deeper into the creation of the tutorial area. I wanted to create a sense of exploration while teaching the main mechanics and key bindings, and I added some additional content for rewarding exploration.
3D Animation
After a couple of weeks experimenting with 3D animation, I felt ready to start working on our main character. The running cycle was really helpful in defining the character's personality. After that, I focused on creating the snowball interaction, which was both fun and very challenging! I also created the animations for the second enemy in our game, which is inspired by a leopard seal.
02
Animation preview of the player character
Level Design
03
As previously mentioned, during this second period I focused on creating a tutorial area for our game. We aimed to introduce all the controls progressively and in a fun way, so I applied the ‘Kishōtenketsu’ method in the development of the different areas, creating a main path and two roads that seek to engage with different types of players. On the one hand, the ‘snowball’ path was designed for players who are into exploration and puzzles. On the other hand, the ‘fight path’ aimed to engage with players willing to combat and challenge themselves. Both paths included secrets and there is optional content along the whole level.
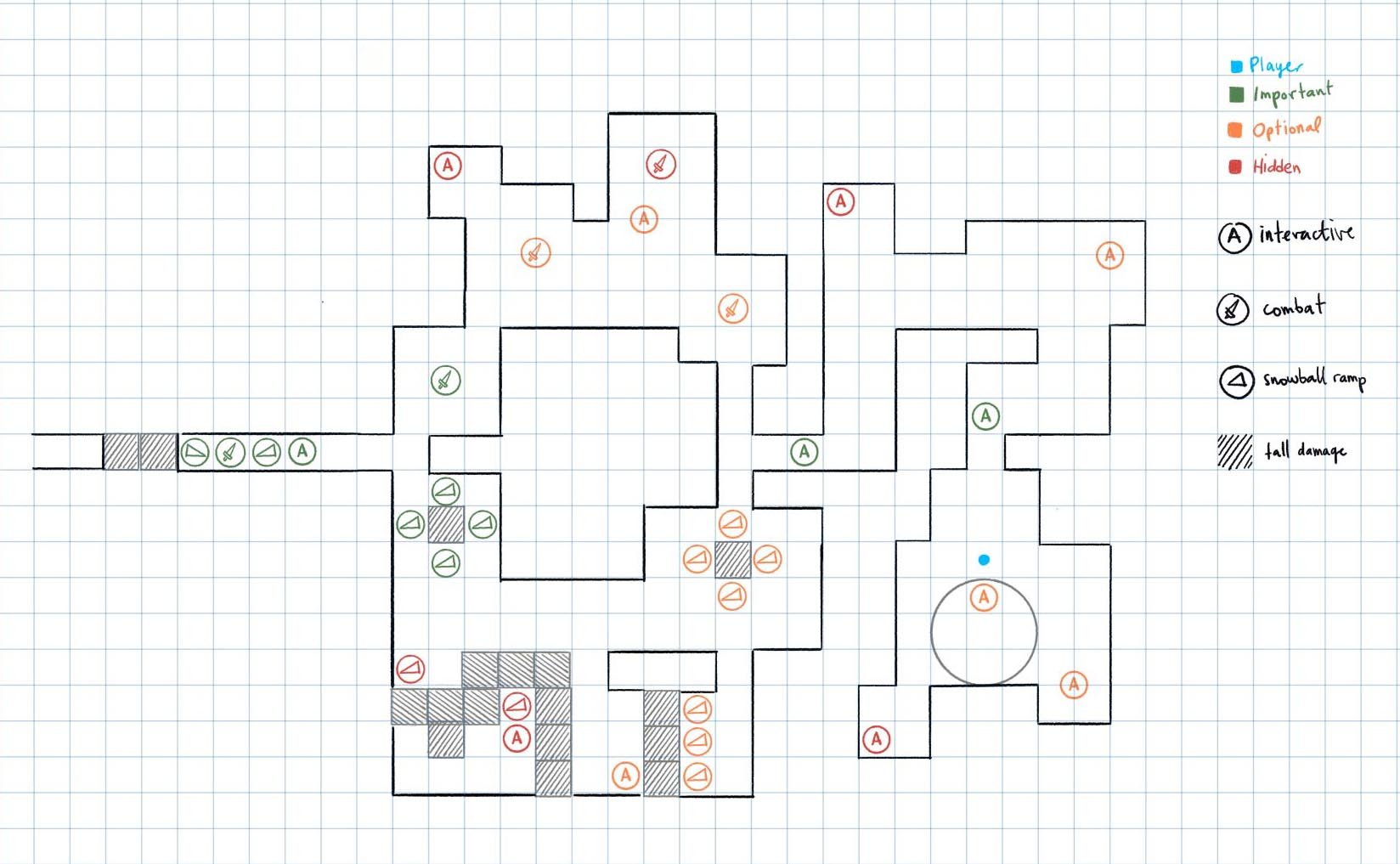
Sketch for the tutorial level’s layout
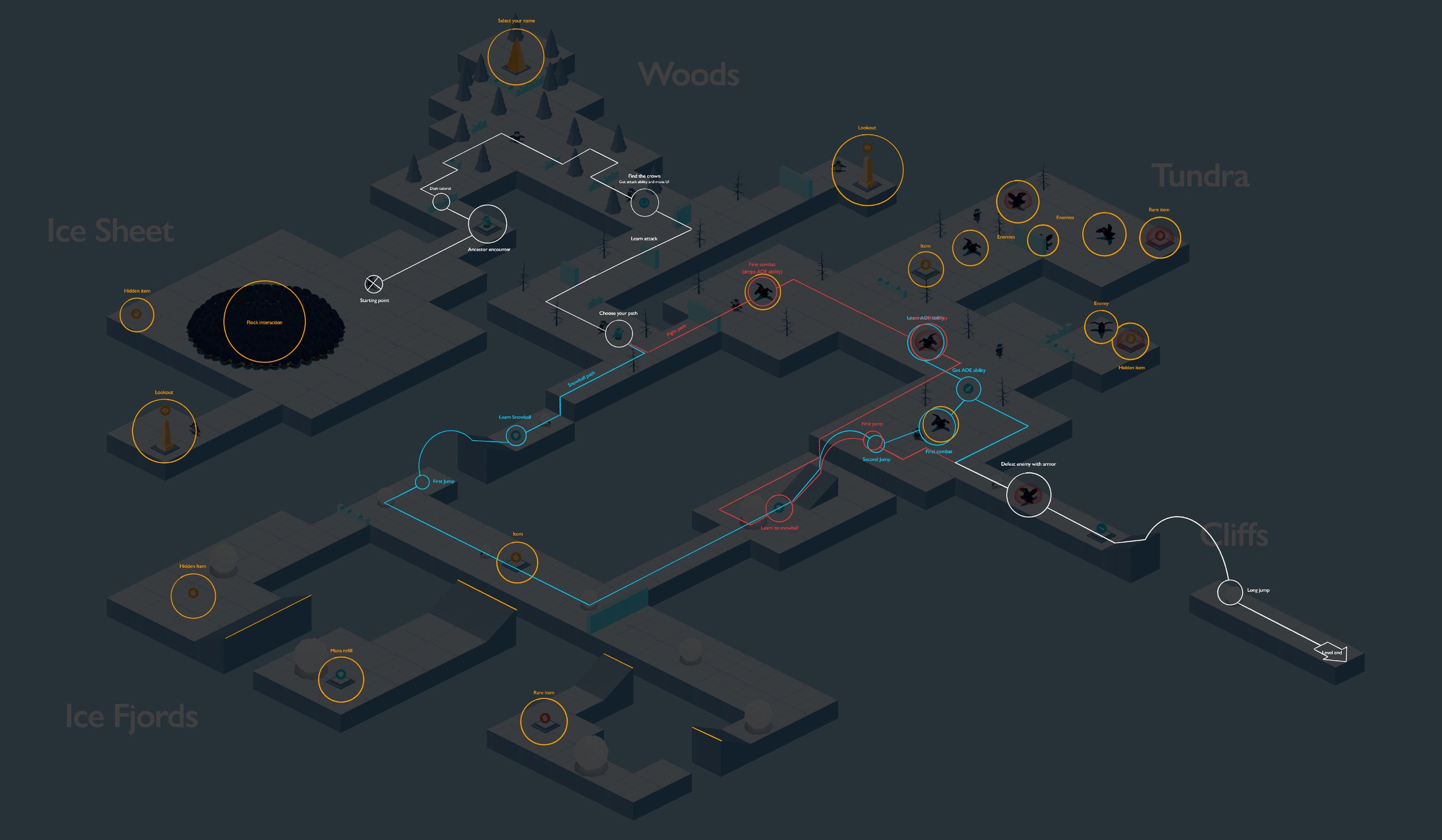
Isometric map mockup - Tutorial level
Alternative paths for different types of players
In this map, you can see how the main path (in white colour) deviates into two different zones. The zone on the left covers the ‘snowball path’ (in blue) while the right side is for the ‘fight path’. There are tons of optional contents (in yellow) for those players who desire to leave the main path. For exploring the map, these players will be rewarded with additional content (reaching viewpoints, carving their names, gathering items, etc.) and with extra challenges, such as additional combat and puzzles.
Map showing the paths players can take in the tutorial area
UI and character scale
While designing the different sketches and prototypes, I developed a size guide for the game’s characters. This would help creating a sense of scale and proportion during the development of the game.
Defining a colour palette was also important to ensure the visibility of the player, especially when it is inside the snowball.
The personality brought by the animation, inspired me to create illustrations depicting key moments of our game. I illustrated these while waiting for the animation renders to process, as a visual way of expressing the feelings that our game aims to transmit.
Illustration
03
Illustration: Penguin Exploration
Illustration: Penguin Combat
Drawing timelapse: Penguin Exploration
Drawing timelapse: Penguin Combat
More from Aalto’s Devlog:
-

Untitled Penguin Game (1/3)
Period 2 - Game Project I
-

Airplane control and procedural map in Unity with C#
Period 1 - Software Studies for Game Designers
-

Game Jam: Mamapato
Period 0 - Introductory Game Jam